Overview
You are trying to set up DNN Forms to submit data to an external database and would like instructions on how to configure the 'Custom URL' field for the Forms feature under the Data Collection tab in form config.
Solution
The DNN Forms feature allows you to send the data to an external database via a custom endpoint URL. However, it is the responsibility of each customer to create a custom development for the endpoint and to define how to connect that service to any external database.
Once you have created your custom endpoint, follow the steps below to export the data. As an example for this article, a mock server in Postman has been created for posting a sample form data.
- In the CMS, navigate to Persona Bar > Content > Forms. You can either edit a form or create a new one.
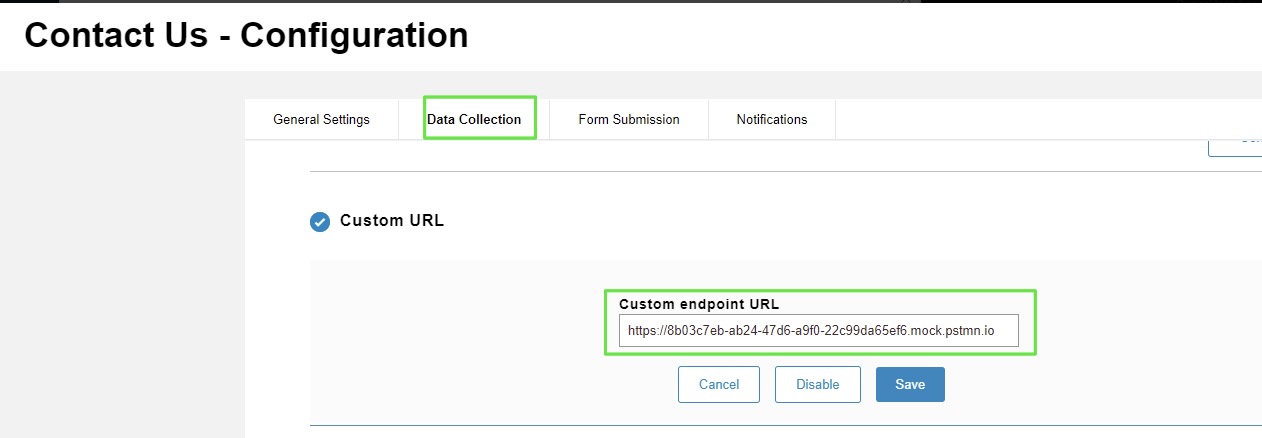
- Click on 'Configuration', and then 'Data Collection'
- Set the custom endpoint URL for your custom endpoint and click 'Save'
-
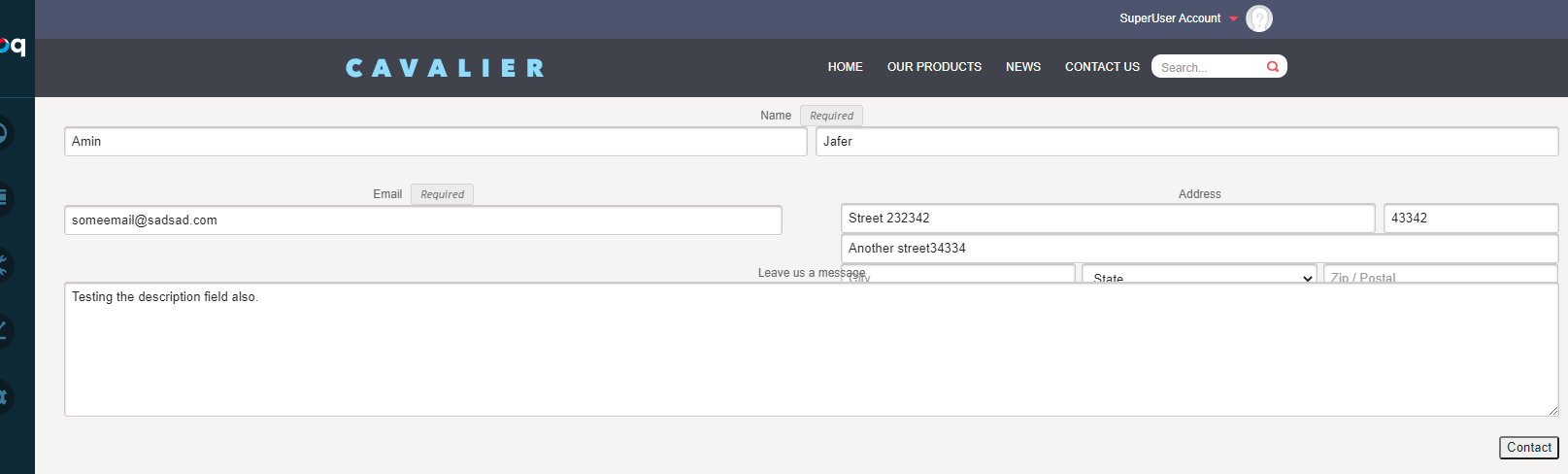
Embed the form on any test page on your site and enter random data to post the form
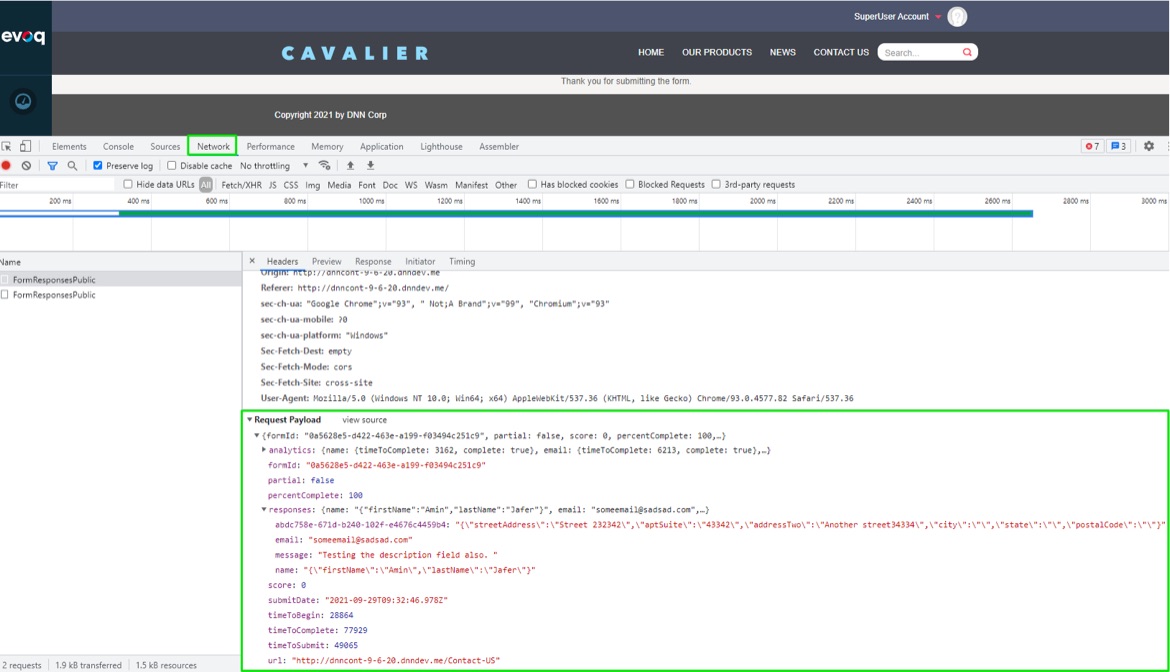
- Access the Network tab under the Developer Tools to confirm the request payload
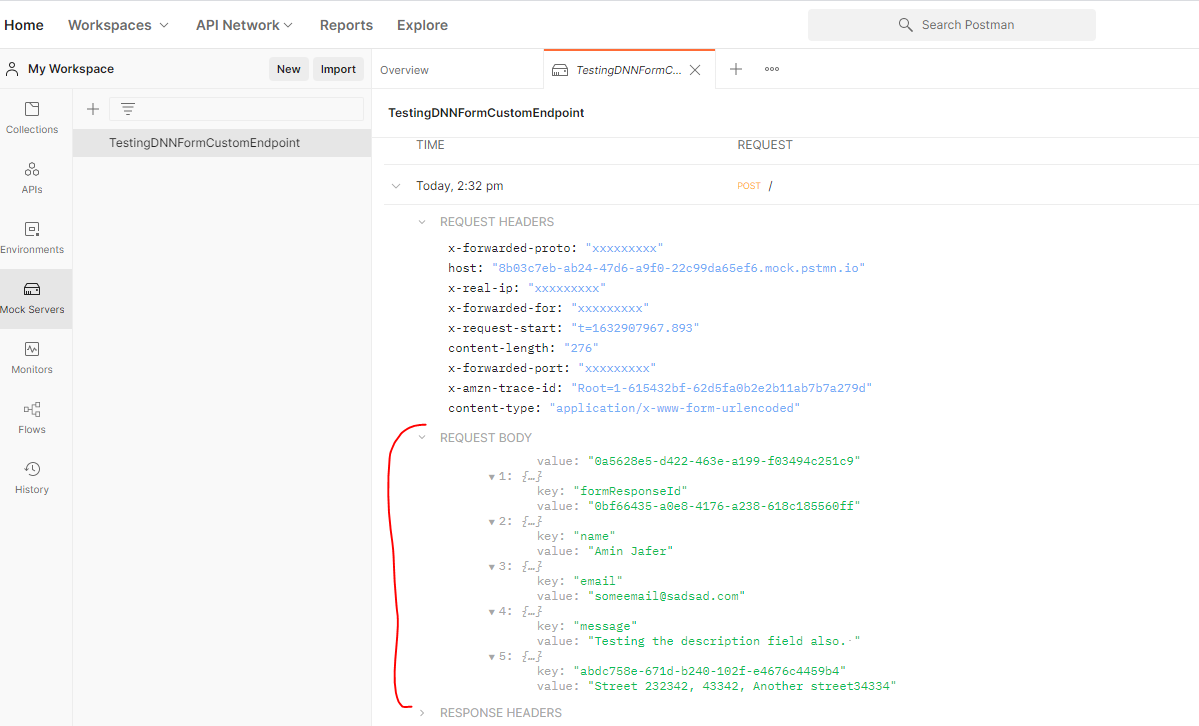
- Finally, check on the server the request with the Request Body containing all the inputted fields and data
Notes:
- As mentioned in the article for Integrating DNN Forms with a CRM, the fields other than the default ones on the form are referred to with their GUID and not the name to ensure that they are unique.
- If you would like to retrieve the Form responses from DNN that have already been sent, please refer to the article for Finding the endpoint and the payload for usage on DNN Form Builder API + Get Form Responses.





Priyanka Bhotika
Comments