Overview
This article explains how to change the options for the X-Frame on their website.
Environment
- DNN Version 9.0 and up.
Requirements
Access to web.config
Information
Note: Modifying X-Frame options in the versions before DNN 9.0 would not be available.
The X-Frame-Options HTTP response header can be used to indicate whether or not a browser should be allowed to render a page in a <frame>, <iframe>, <embed> or <object>. Sites can use this to avoid clickjacking attacks, by ensuring that their content is not embedded into other sites.
The added security is only provided if the user accessing the document is using a browser supporting X-Frame-Options.
There are three possible directives for X-Frame-Options:
"DENY"
<add name="X-Frame-Options" value="DENY" />
- The page cannot be displayed in a frame, regardless of the site attempting to do so.
"SAMEORIGIN"
<add name="X-Frame-Options" value="SAMEORIGIN" />
- The page can only be displayed in a frame on the same origin as the page itself. The spec leaves it up to browser vendors to decide whether this option applies to the top level, the parent, or the whole chain, although it is argued that the option is not very useful unless all ancestors are also in the same origin
"ALLOW-FROM"
<add name="X-Frame-Options" value="ALLOW-FROM https://example.com" />
- The page can only be displayed in a frame on the specified origin. Note that in Firefox this still suffers from the same problem as SAMEORIGIN did — it doesn't check the frame ancestors to see if they are in the same origin.
Note: Setting the meta tag is useless! For instance, <meta http-equiv="X-Frame-Options" content="deny"> has no effect. Do not use it! Only by setting through the HTTP header like the examples below, X-Frame-Options will work.
EXAMPLES
Configuring Apache
To configure Apache to send the X-Frame-Options header for all pages, add this to your site's configuration:
Header always set X-Frame-Options "SAMEORIGIN"
To configure Apache to set the X-Frame-Options to Deny, add this to your site's configuration:
Header set X-Frame-Options "DENY"
To configure Apache to set the X-Frame-Options to allow-from a specific Host , add this to your site's configuration:
Header set X-Frame-Options "ALLOW-FROM https://example.com/"
Configuring Nginx
To configure nginx to send the X-Frame-Options header, add this either to your http, server or location configuration:
add_header X-Frame-Options SAMEORIGIN always;
Configuring IIS
To configure IIS to send the X-Frame-Options header, add this to your site's Web.config file:
<system.webServer>
...
<httpProtocol>
<customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" />
</customHeaders> </httpProtocol>
...
</system.webServer>
Configuring HAProxy
To configure HAProxy to send the X-Frame-Options header, add this to your front-end, listen, or backend configuration:
rspadd X-Frame-Options:\ SAMEORIGIN
Alternatively, in newer versions:
http-response set-header X-Frame-Options SAMEORIGIN
Configuring Express
To configure Express to send the X-Frame-Options header, you can use helmet which uses frameguard to set the header. Add this to your server configuration:
const helmet = require('helmet');
const app = express();
app.use(helmet.frameguard({action: "SAMEORIGIN" }));
Alternatively, you can use frameguard directly:
const frameguard = require('frameguard')
app.use(frameguard({ action: 'SAMEORIGIN' }))
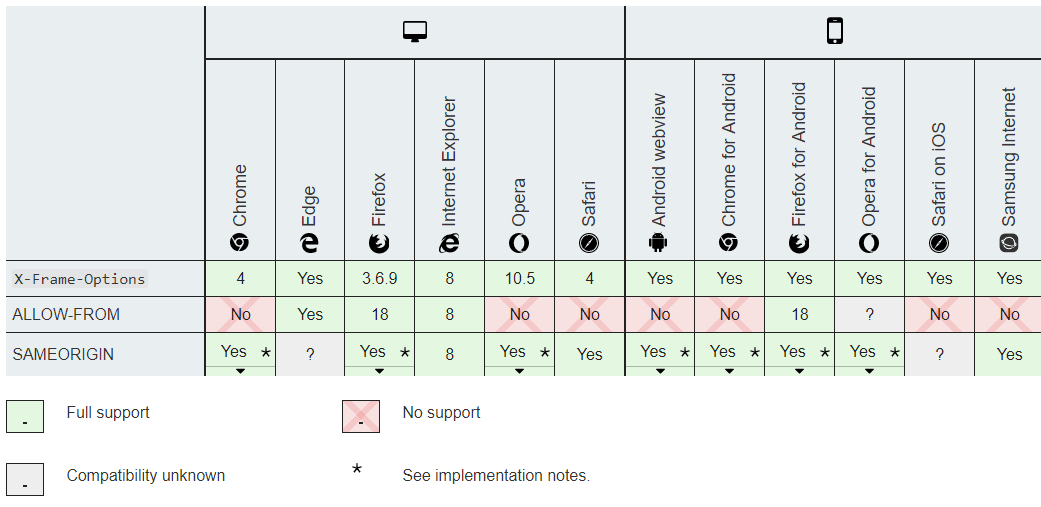
Browser Compatibility
Confirmation
You would be able to change your X-Frame options if applicable.


Priyanka Bhotika
Comments